Google Web Toolkit (GWT) adalah framework open source yang dapat membantu kita dalam membuat Rich Internet Application (RIA) dengan menggunakan bahasa pemograman Java. Bagian terpenting dalam membuat RIA itu adalah Javascript, nah disini GWT akan membantu kita menerjemahkan kode Java kedalam Javascript. Tetapi bukan berarti dengan menggunakan GWT ini kita tidak diizinkan untuk membuat web dengan Javascript. Kita bahkan dapat memasukkan kode Javascript untuk berinteraksi dengan GWT. Bisa memasukkan jQuery, Dojo, dll.
Saya akan membagi tutorial ini menjadi 4 bagian
2. Membuat Project GWT dengan utility scripts bawaan GWT
3. Import Project GWT ke IDE Eclipse
4. Menjalankan Project GWT
Menginstall GWT
Untuk menggunakan GWT ini, terlebih dahulu kita harus mendownload java2sdk dari sun. Untuk menginstall java2sdk ke windows atau linux silahkan lihat disini. Mendownload GWT dari http://code.google.com/webtoolkit. Saat tulisan ini dibuat GWT telah mencapai versi 1.6.4. Jika sudah mendownload GWT versi terbaru silahkan ekstrak ke direktori mana saja anda suka. Tetapi kali ini saya memilih di drive C:\
- gwt-servlet.jar dan gwt-user.jar adalah library yang mengandung GWT API. Kedua file ini dibutuhkan selama proses development dan runtime.
- gwt-dev-windows.jar adalah library yang spesifik bergantung pada OS yang dipakai. Librari ini mengandung GWT compiler dan file dll yang berhubungan pada saat mode Hosted. Untuk linux dan mac adalah gwt-dev-linux.jar dan gwt-dev-mac.jar.
- applicationCreator.cmd, benchmarkViewer.cmd, i18nCreator.cmd, junitCreator.cmd, dan projectCreator.cmd adalah comman line scripts atau batch yang akan membantu kita membuat aplikasi GWT. File-file ini selanjutnya saya sebut utility scripts.
- Direktori doc mengandung Javadoc untuk library GWT dan direktori samples mengandung contoh-contoh
Membuat Project GWT dengan utility scripts bawaan GWT
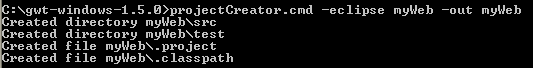
Saya tidak akan menjelaskan file-file didalam folder GWT lebih mendalam lagi karena sayapun masih pemula. Hehe. Ok. Kita langsung saja membuat aplikasi hello world sebagai awal. Disini saya akan membuat project GWT dengan nama myWeb yang berbasis IDE eclipse untuk IDE Netbeans liat disini. Gunakan projectCreator.cmd. masuk ke command prompt GWT ketikkan projectCreator.cmd -eclipse myWeb -out myWeb. Akan tampil :
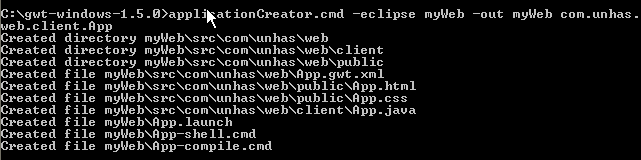
Nah kemudian dengan applicationCreator.cmd.
Ketikkan applicationCreator.cmd -eclipse myWeb -out myWeb com.unhas. web.client.App. Akan tampil :
Import Project GWT ke IDE Eclipse
Klik kanan pada jendela project di Eclipse. Klik kanan ditempat yang kosong maksud saya.
Trus pilih import…, maka akan muncul jendela dibawah ini :
Pilih “Existing Projects into Workspace”. Kemudian klik tombol Next akan muncul jendela :
Klik tombol browse dan cari folder myWeb di folder ekstrak . Kemudian klik Finish. Dan project tadi akan di import ke IDE Eclipse kita yang hasilnya adalah sebagai berikut :
Umumnya pada setiap project GWT terdapat 2 buah folder yaitu client dan public. Seperti yang anda liat file dgn ekstensi .java selalu berada pada folder client dan file HTML ada pada folder public. Ini berarti kita dapat menambahkan file JSP, image, video, dll ke folder public.
Running GWT Project
Klik kanan pada file App.launch
Pilih Run As > App. Dan akan tampil 2 jendela sbb :
Inilah hasilnya dalam Hosted Mode. Jika ingin dalam Web Mode klik Compile/Browse:
Loh kok tampilannya bisa begitu, itu karena generated code yang dihasilkan dengan utility scripts pada bawaan GWT. Anda dapat merubahnya pada file App.java yang mengimplementasikan EntryPoint pada onLoadModule().









No comments:
Post a Comment